本系列將介紹 Rails with Vue 的基本概念,並且以一個簡單的專案 Todo 來說明如何使用 Rails with Vue。我將透過這一系列的文章記錄我學習的過程,並且將我所學到的知識分享給大家。
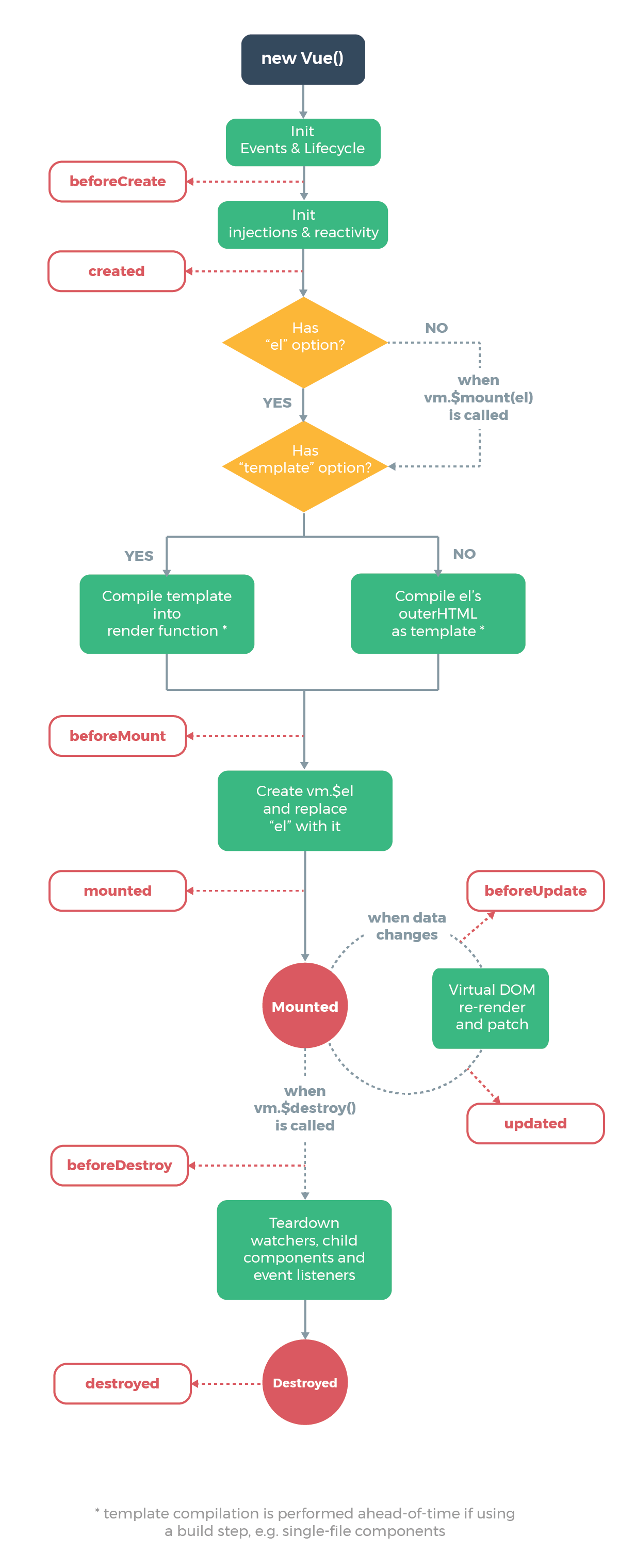
當一個 Vue instance 被建立時會經歷過一系列的步驟,舉例來說,它會需要設定資料、編譯模板、掛載實例到 DOM 並在資料變化時更新 DOM。同時在這個過程中也會執行一些叫做生命週期的函式,讓我們可以在特定的時機點加入我們想要執行的程式碼。
舉個例子來說: created hook 可以用來在一個實例被建立之後執行程式碼:
new Vue({
data: {
a: 1
},
created: function () {
// `this` points to the vm instance
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
在 Vue 中,我們可以透過 beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed 這些生命週期的 Hooks 來控制 Vue 的生命週期。
特別注意的是,不要在選項屬性或回呼上使用箭頭函式,例如 created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。因為箭頭函式是綁定父環境的,this 不會是實例本身,例如 this.a 或 this.myMethod 將是未定義的。
以下是一個 Vue 實例的生命週期圖,目前看不懂也沒關係,別怕,因為我也看得不是很懂,之後會再來說明。